Site web scroll : Quels sont les types de scrolling et quand les utiliser ?
Scroller, c’est l’action de faire défiler du contenu (texte, images, vidéos) sur un écran, généralement à l’aide d’une molette de souris ou d’un geste tactile. Ce geste anodin est devenu une habitude quotidienne pour des millions d’internautes. D’ailleurs, saviez-vous qu’un utilisateur moyen des réseaux sociaux parcourt l’équivalent de trois marathons par an en scrollant (source : fasthosts) ? Impressionnant, n’est-ce pas ?
Mais au-delà du simple geste, le scrolling est un élément clé du web design. Un choix inapproprié peut frustrer vos visiteurs et les inciter à quitter votre site, tandis qu’un scrolling fluide et intuitif peut améliorer leur expérience et les garder engagés plus longtemps.
Dans cet article, nous explorerons les types de scrolling les plus courants, leurs avantages et inconvénients, ainsi que les situations où ils sont les plus adaptés.
1. Des solutions simples et immersives
Les sites web modernes débordent de contenus variés, ce qui pousse les designers à innover pour les présenter sans submerger les utilisateurs. Avec l’essor du mobile, où le scrolling est devenu un geste quotidien – que ce soit dans les transports, pendant une pause ou avant de dormir – il est crucial de repenser la présentation des informations pour qu’elles s’adaptent à tous les écrans.
Le scrolling tactile, en particulier, offre un confort incomparable : fluide, intuitif, il permet de naviguer rapidement ou de prendre le temps de s’attarder sur des éléments spécifiques.
Adopter une approche réfléchie du scrolling, c’est garantir aux utilisateurs une expérience de navigation à la fois agréable et efficace.
2. Les types de scrolling les plus répandus
Le choix du scrolling dépend avant tout de votre audience et du type de contenu que vous proposez. Voici les quatre styles les plus utilisés :
2.1 Le scrolling long
Ce type de scrolling propose une lecture continue, idéale pour raconter une histoire ou présenter du contenu de manière linéaire. Il est parfait pour les sites de type “one-page”, les portfolios ou les infographies interactives.
Avantages :
- Permet un storytelling fluide.
- Favorise une immersion totale.
Inconvénients :
- Peut nuire au référencement SEO si mal optimisé.
- Risque de décourager les utilisateurs impatients.
2.2 Le scrolling long fixe
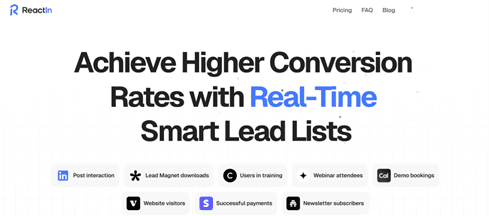
Ici, certaines parties du contenu restent fixes à l’écran tandis que d’autres changent au fil du scrolling. Cette approche est idéale pour structurer l’information en sections claires.
Avantages :
- Meilleure organisation du contenu.
- Favorise l’ajout d’appels à l’action visibles en permanence.
Inconvénients :
- Peut être complexe à mettre en place techniquement.
- Risque d’alourdir la navigation.
2.3 Le scrolling infini
Très répandu sur les réseaux sociaux et les sites à fort volume de contenu, ce type permet d’afficher de nouveaux éléments au fur et à mesure que l’on descend dans la page.
Avantages :
- Expérience utilisateur fluide et sans interruption.
- Adapté aux sites à contenu dense comme les blogs et les plateformes de médias.
Inconvénients :
- Peut rendre difficile la recherche d’un contenu spécifique.
- Impact potentiellement négatif sur les performances du site.
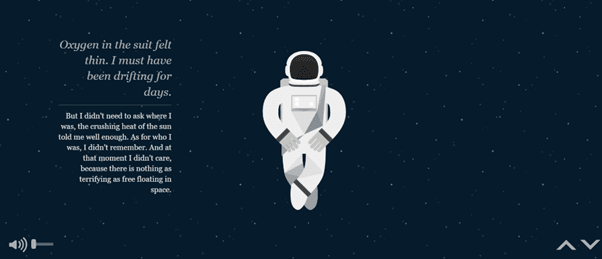
2.4 Le scrolling parallaxe
Inspiré des jeux vidéo, ce scrolling crée un effet de profondeur en jouant sur les vitesses de déplacement de différents éléments de la page. Il est souvent utilisé pour des sites au design visuellement impactant.
Avantages :
- Effet visuel impressionnant qui capte l’attention.
- Idéal pour des sites au storytelling visuel fort.
Inconvénients :
- Peut ralentir le temps de chargement du site.
- Peut ne pas convenir aux sites à fort contenu textuel.
3. Comment choisir le scrolling adapté ?
Pour faire le bon choix, il est crucial de prendre en compte :
- Le type de contenu : Pour un site riche en données, le scrolling infini peut être adapté. Pour un site de présentation, le scrolling long est préférable.
- L’expérience utilisateur : Offrir du contrôle avec des boutons “Voir plus” peut améliorer la navigation.
- La navigation sticky : Maintenir des éléments clés à l’écran, comme sur YouTube ou Gmail, assure une navigation fluide.
Une analyse des habitudes des visiteurs via des outils comme Google Analytics permet également d’affiner votre choix.
Conclusion
Avec la prédominance du mobile, le scrolling est devenu incontournable. Bien qu’il présente certains défis, une approche réfléchie permet de maximiser l’expérience utilisateur.
En adoptant un design responsive et en choisissant le scrolling le plus adapté à votre contenu, vous pouvez offrir une expérience engageante et fluide à vos visiteurs, tout en optimisant les performances de votre site.
Besoin d’un site web scroll optimisé avec le scrolling le plus adapté à votre activité ? Découvrez nos services de création de site internet.
Parlez-nous de vos projets
Contactez-nous pour qu’on discute de vos besoins et qu’on vous montre comment notre expertise peut vraiment faire la différence. Ensemble, créons un site qui vous ressemble et qui sort du lot !