Le style suisse dans le web design
Genèse du style suisse
Le style suisse, aussi appelé Style typographique international, est un mouvement artistique né dans les années 1950 en Suisse. Il s’inspire de courants tels que le constructivisme russe, le Bauhaus et la Nouvelle Typographie, et est indissociable du modernisme. Ce dernier, en réaction aux bouleversements sociaux et culturels de l’époque (sécularisation, urbanisation, progrès scientifique), met l’accent sur la fonctionnalité et la simplicité. Le style suisse reflète ces changements avec une approche de design qui prône la sobriété, la clarté et l’efficacité visuelle.

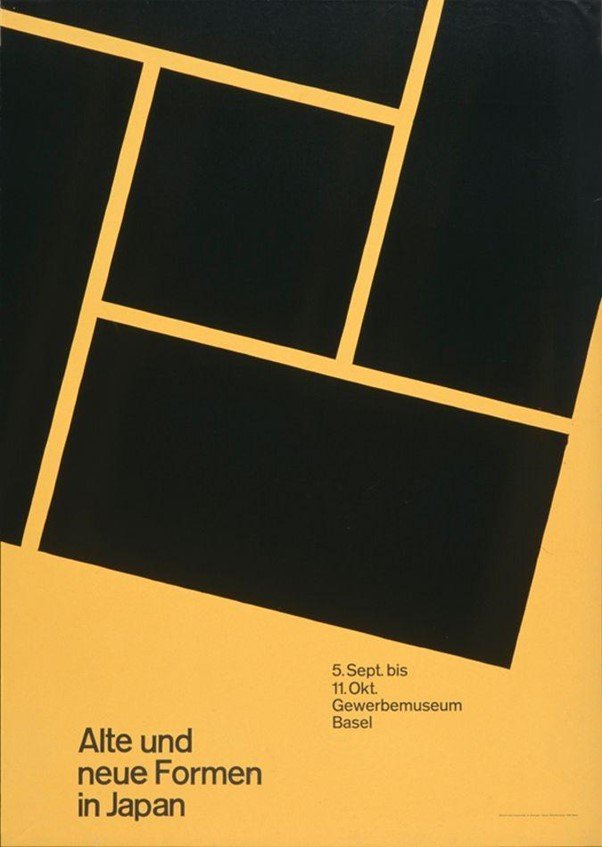
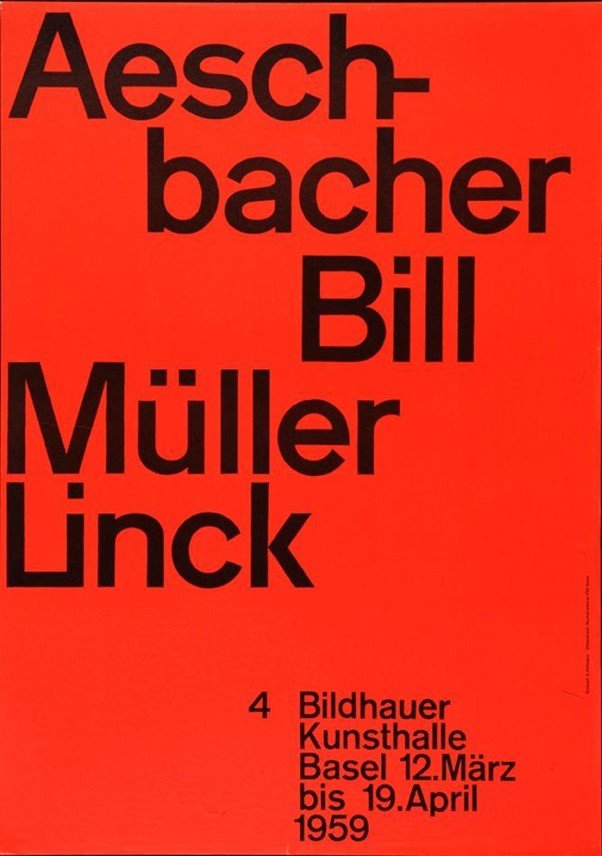
Affiche réalisée par Armin Hofmann pour une exposition au Gewerbemuseum de Bâle.
L'origine du nom
L’art concret, influencé par les avant-gardes européennes, notamment russes, allemandes et hollandaises, a jeté les bases du style suisse. En se détachant des mouvements artistiques idéalistes, ce style a adopté une approche plus pragmatique et internationale. Dans les années qui suivent la Seconde Guerre mondiale, le style suisse s’impose rapidement comme un langage visuel universel, ce qui explique pourquoi il est aussi appelé style international.
Caractéristiques du style suisse
Voici les principales caractéristiques du style suisse :
- Titres audacieux : Les titres sont grands et frappants, captant immédiatement l’attention.
- Composition épurée : Le design suit une approche minimaliste où chaque élément a une fonction précise. Les espaces vides jouent un rôle essentiel en équilibrant les éléments visuels.
- Grille de mise en page : Un système de quadrillage est utilisé pour organiser de manière cohérente les éléments de la page, presque comme une construction mathématique. Ce système permet une structure visuelle claire et logique.
- Texte aligné à gauche : Le texte n’est pas justifié, mais aligné à gauche, une approche qui favorise une lecture fluide et naturelle.
- Asymétrie : Les mises en page ne suivent pas une symétrie rigide mais privilégient une disposition libre et naturelle, renforçant l’aspect fonctionnel du design.
- Typographie sans-serif : Le style suisse fait usage exclusif de polices sans-serif telles que Helvetica, Akzidenz-Grotesk ou Univers, connues pour leur clarté et leur modernité.
- Photographie plutôt qu’illustration : Les designers suisses utilisaient souvent la photographie, estimant que celle-ci représentait la réalité de façon plus objective que les illustrations.
Appliquer le style suisse au web design
Le style suisse trouve aujourd’hui une application naturelle dans le web design, particulièrement dans la création d’interfaces utilisateur (UI) épurées et fonctionnelles. Voici comment appliquer ses principes à vos projets de conception web.
Sobriété
Le minimalisme est au cœur du style suisse, ce qui signifie que chaque élément du design doit avoir une utilité précise. Les éléments visuels inutiles ne font qu’encombrer l’interface et nuire à l’expérience utilisateur. L’objectif est donc de maintenir une interface claire, intuitive et fonctionnelle.
Les couleurs doivent être restreintes à une palette minimale, souvent monochrome ou avec peu de variations, afin de ne pas distraire l’utilisateur. De même, les polices utilisées doivent rester simples et sans-serif, telles que Montserrat, Open Sans, Lato ou Helvetica, pour garantir une lisibilité optimale. N’hésitez pas à utiliser des tailles de police importantes, combinées avec beaucoup d’espaces blancs, pour attirer l’attention sur les éléments clés.
Structure cohérente
Le système de grille est un pilier central du style suisse. En web design, cela se traduit par une mise en page claire et bien organisée, où chaque élément a sa place logique. Utiliser une grille aide à structurer les éléments visuels de manière harmonieuse et cohérente, facilitant ainsi la navigation pour l’utilisateur.
L’un des principes fondamentaux du style suisse est la hiérarchie visuelle. Cette dernière permet de guider l’utilisateur dans sa lecture, de manière à ce que l’information la plus importante soit immédiatement identifiable. Pour cela, vous pouvez jouer sur la taille et le poids des polices, les contrastes de couleur, la position des éléments, ou encore l’espacement des caractères (kerning).
En termes de mise en page, il est important de se rappeler que la plupart des utilisateurs lisent en suivant un modèle de lecture en F, surtout lorsqu’il s’agit de contenus longs. Le modèle de lecture en Z peut également être utilisé, notamment pour les pages courtes et plus dynamiques. Ces modèles de lecture garantissent que l’attention du lecteur est dirigée vers les zones importantes du design.
Photographie
Dans le style suisse, la photographie joue un rôle crucial. Les designers privilégient les images en noir et blanc, souvent prises sous des angles neutres pour mettre en avant le sujet de manière directe. En web design, cela signifie que les photos doivent avoir une fonction informative claire, en évitant les filtres ou les effets esthétiques superflus. La photographie, dans ce contexte, est un outil de communication visuelle efficace et directe.
Système de grille : une référence
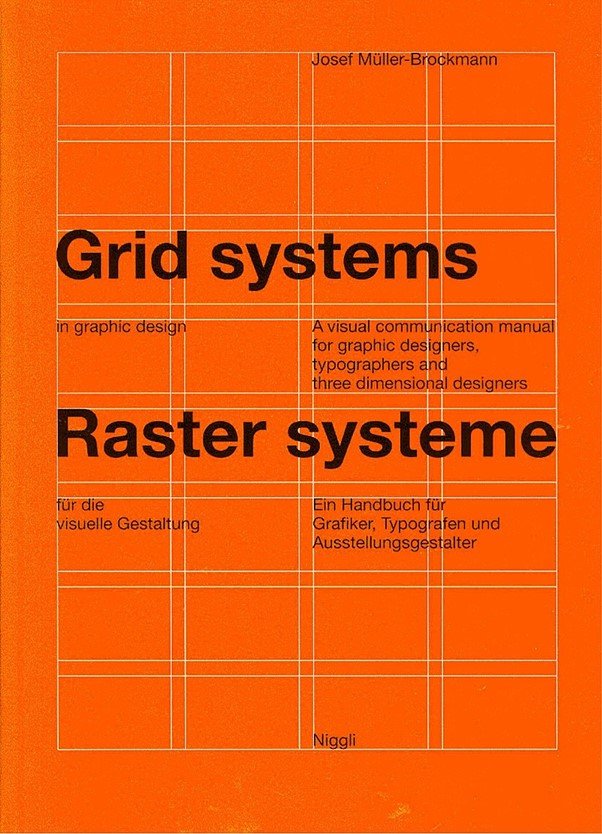
L’un des ouvrages de référence pour comprendre l’importance du système de grille dans le style suisse est “Grid Systems in Graphic Design” de Josef Müller-Brockmann. Publié en 1981, ce livre reste une bible pour les graphistes et les designers qui souhaitent comprendre comment organiser efficacement les éléments visuels à l’aide d’une grille.

Exemple de typographie
Un exemple emblématique de la typographie suisse est le célèbre poster d’Armin Hofmann pour la Kunsthalle Basel en 1959. Ce poster illustre parfaitement les principes de sobriété, de clarté et de fonctionnalité qui caractérisent le style suisse. La typographie sans-serif, associée à une mise en page asymétrique et des photographies en noir et blanc, crée un visuel à la fois frappant et fonctionnel.

En résumé
Pour appliquer le style suisse à vos projets de web design, vous devez vous concentrer sur trois éléments principaux : sobriété, structure cohérente et utilisation de la photographie. En combinant ces principes avec un système de grille bien défini, vous pouvez créer des interfaces utilisateur fonctionnelles et esthétiques.
Le style suisse est particulièrement adapté à la création de sites web modernes, où l’expérience utilisateur est primordiale. Grâce à son approche minimaliste et sa focalisation sur la clarté, ce style permet de créer des interfaces faciles à naviguer, tout en mettant en avant les informations essentielles de manière fluide et agréable.
Parlez-nous de vos projets
Contactez-nous pour qu’on discute de vos besoins et qu’on vous montre comment notre expertise peut vraiment faire la différence. Ensemble, créons un site qui vous ressemble et qui sort du lot !